Step 15: Add sample bookmarks
In order to tests the /bookmarks endpoints, we need to add some sample bookmarks. Let’s expose the Bookmark DAO object used by the route handlers, first. To that aim, update src/routes/bookmarks.js by adding an export keyword before the bookmarkDao declaration :
export const bookmarkDao = new BookmarkDAO();
Moreover, we will need a handy operation to delete all the sample bookmarks. So, update src/data/BookmarkDAO.js by adding the following operation:
deleteAll() {
this.bookmarks = []
}
Now, update tests/routes/bookmakrs.test.js as follows to add five sample bookmarks before each test:
import { describe, it, expect, beforeEach } from "vitest";
import app from "../../src/index.js";
import supertest from "supertest";
import { faker } from "@faker-js/faker";
import { bookmarkDao } from "../../src/routes/bookmarks.js";
const request = new supertest(app);
describe("Test API /bookmarks endpoints", () => {
const numBookmarks = 5;
beforeEach(() => {
bookmarkDao.deleteAll();
for (let index = 0; index < numBookmarks; index++) {
bookmarkDao.create({
title: faker.lorem.sentence(),
url: faker.internet.url(),
});
}
});
it("GET all bookmarks", async () => {
const response = await request.get("/bookmarks");
expect(response.status).toBe(200);
expect(response.body.data.length).toBe(numBookmarks);
});
it("POST a bookmark", async () => {});
it("GET a bookmark given its ID", async () => {});
it("Update a bookmark given its ID", async () => {});
it("Delete a bookmark given its ID", async () => {});
});
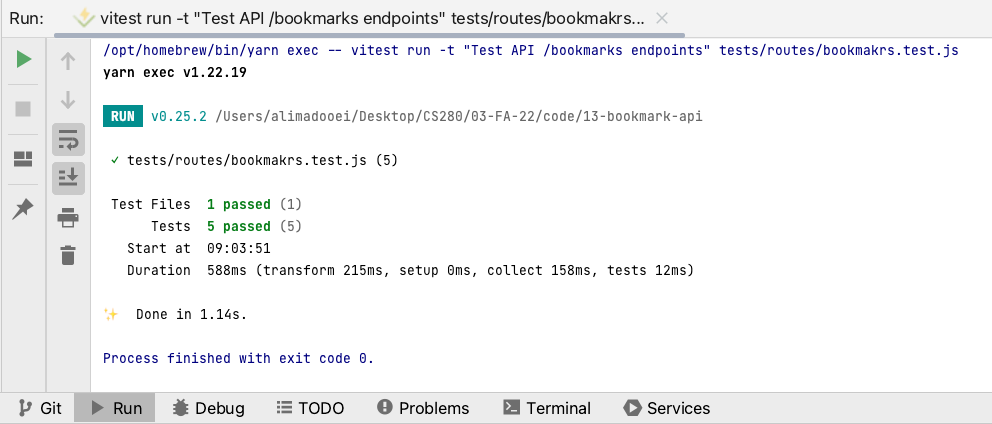
Save and commit all changes. Also, run the tests in this file to ensure they all pass.